Joao Alves
Engineering Manager at IndeedFlex
From Medium to my blog - migrating the content

In the final article of the series, we’re going to look into how I migrated my Medium content to the website and what were the main pain points of the migration.
If you want to read about why I decided to create this website, you can read the first article on this small series. And if you want to know more about how I created the website you can read the second article.
Getting the content
Getting the content from Medium it’s the easiest part of the process, they allow you to export all your content into a .zip file. You just need to go to Settings -> Account -> Download your information and press the button. You’ll receive an email from them shortly after with a link to download your exported data.
This zip contains more than your articles. As the name of the option in the settings suggests, this contains all of your account information including your claps, users and publications you follow and some other things.
None of it matters to this migration though so we only need to focus on the posts folder, that’s where all our articles live. Unfortunately, all our comments are considered as posts and come in the same folder.
And to make it an extra step harder, all the content is exported in HTML pages which doesn’t help considering our setup.
Converting to Markdown
There are multiple options out there to achieve this including some Chrome extensions but they require you to migrate the articles one by one which is not feasible when you have around 40 articles to migrate as I had.
Luckily with a quick Google search on how to migrate from Medium to Hugo, I found this amazing medium-to-hugo that basically by running a script on your exported posts folder, it transforms all of them into markdown and ignores comments and empty articles. Massive kudos to BG Adrian for making this.
If your website is not on Medium but you’re also migrating to Hugo, I later found out that they have a documentation page on the subject. They have a very nice list of migration tools you can use depending on where your content currently is.
But going back to medium-to-hugo, using the tool is very straightforward as you can see from the GitHub page. You just download the tool and run the binary like:
./mediumtohugo /path/to/export/posts /path/to/hugo/content/ posts
And that’s it, this will transform all you medium articles and create an article/images folder structure prefixing the date of the article in the folder name.
I chose to clean up my folder names and group articles from the same series inside an extra folder with the series name when arranging the content in the website but it’s a personal choice. If you copy the folders as is to your Hugo website content folder, all should work fine straight away.
Caveats
There were some caveats with the process that required from little to a lot of manual work to get everything ready to publish though. I’m going to list them here from the most laborious to the simpler ones.
GitHub gists
GitHub gists are not transformed by this tool leaving a couple of empty lines where the code snippet would be. And the Chrome extensions I tried weren’t able to do it as well. So if you used gists for your code snippets on Medium, unfortunately, you’ll have to migrate them manually or find/build a tool that can do it for you.
This was by far the thing that took most of my time migrating the articles. At least the empty space left during the transformation allowed me to have old and new article side by side and quickly move the code snippets into the right place without having to spend a lot of time reading the actual content.
Regular code snippets
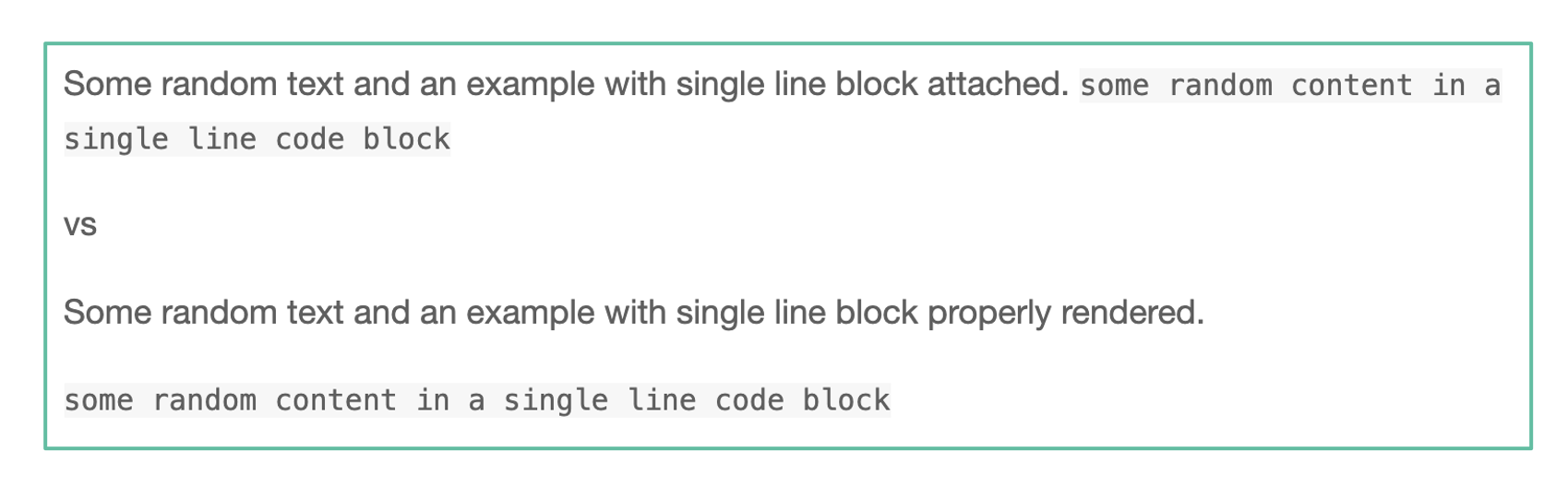
I had some issues with how regular code snippets were transformed as well. For single-line blocks that were living on their own separated from top and bottom paragraphs by one line, they end up attached to the top paragraph making the rendering wrong, see an example below:

And for both single and multiple line code blocks, some characters, like single and double quotes, or arrows (->, <-, >, <) for example, were translated into their HTML character codes rather than rendering properly.
Horizontal rules
If you’re familiar with Medium you for sure know about their famous horizontal rule:

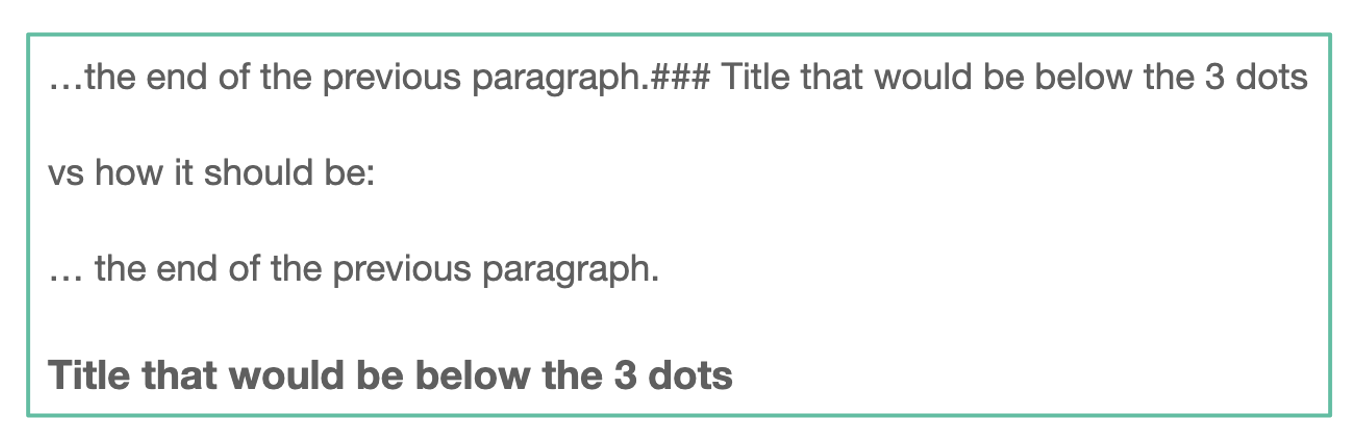
Well, if you use it a lot as I did, you’ll have a bit more work to get around. I tried to use it loads of times even breaking down sections. Like the headings were not enough indication 😁. Every piece of text that originally lived below that horizontal rule, when transformed becomes attached to the piece of text before it. See below the result of the transformation when using headings after the horizontal rule:
...the end of the previous paragraph.### Title that would be below the 3 dots
vs how it should be:
... the end of the previous paragraph.
### Title that would be below the 3 dots
And how it renders in both cases below. As you can see the heading syntax is ignored as it doesn’t sit in its line just making the ### part of the actual text.

For the headings, it was fairly easy to do a find all and replace in all files looking for those without an empty line before and fixing them. There were several other cases of regular text though and for those, unfortunately, it had to be more manual work. Maybe there are still some cases out there that I missed, bonus points if you find any 😁.
And that was pretty much it, those were the biggest pain points of migrating the content from Medium. The GitHub gists were the worst and the reason one of my series is not migrated yet. I got tired of copying code snippets all over so taking a little break, will move it soon. The other issues are not as serious but do require a bit of work as well.
If you’re thinking of moving away from Medium to a different solution just bear in mind that it won’t probably be just running a ready script and that’s it. There will be some manual work involved for sure. And if you’re currently using gists for displaying code, I feel sorry for you in advance and wish you good luck, you’ll need it 😁.
If you do or did already moved from Medium to your website, let me know in the comments below or reach out on Twitter on what were your biggest struggles during the process. Thanks for reading and as usual, any feedback is appreciated. See you around here for more content soon 👋